CSS - Criando mascara em Imagem para Cortar a Imagem
Descubra uma solução eficiente para criar máscaras em fotos de pessoas usando CSS e SVG, garantindo precisão e compatibilidade em navegadores

Olá meus Unicórnios! 🦄✨
A alguns dias, recebi um Layout para implantar, e neste layout tinha um detalhe especial.
Precisaria criar uma mascara nas fotos das pessoas.
Veja no exemplo abaixo:

Observe que temos a foto da pessoa no fundo, em cima temos uma imagem que forma a moldura, e a imagem de fundo precisa ser cortadas em vários pontos diferentes:

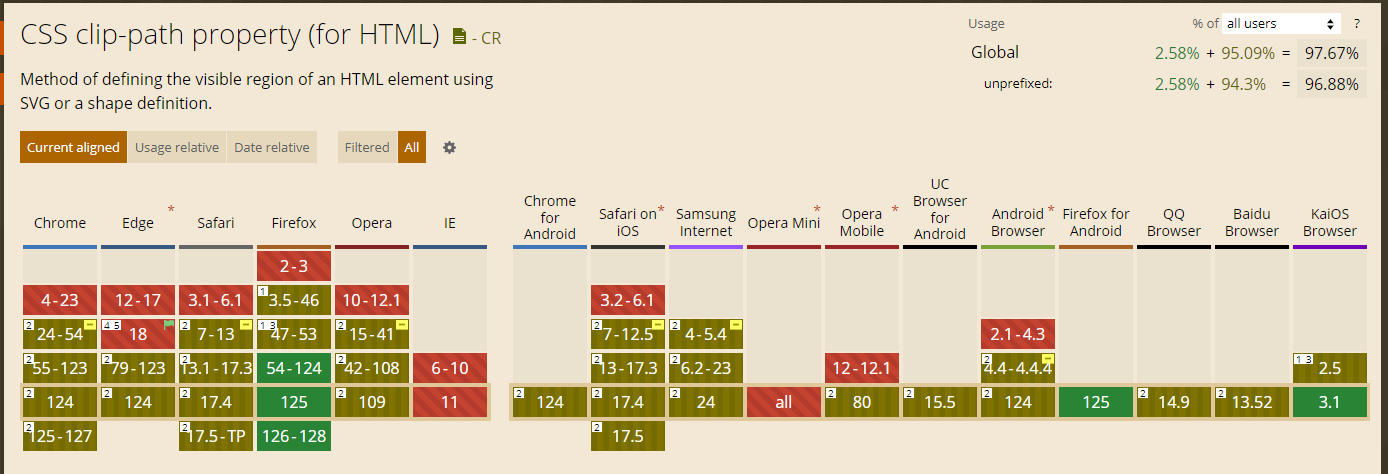
No CSS existe um recurso chamado "clip-path", porem, eu teria de criar uma quantidade de pontos enorme para gerar este corte exato.
E para piorar, a compatibilidade deste recurso é baixa:

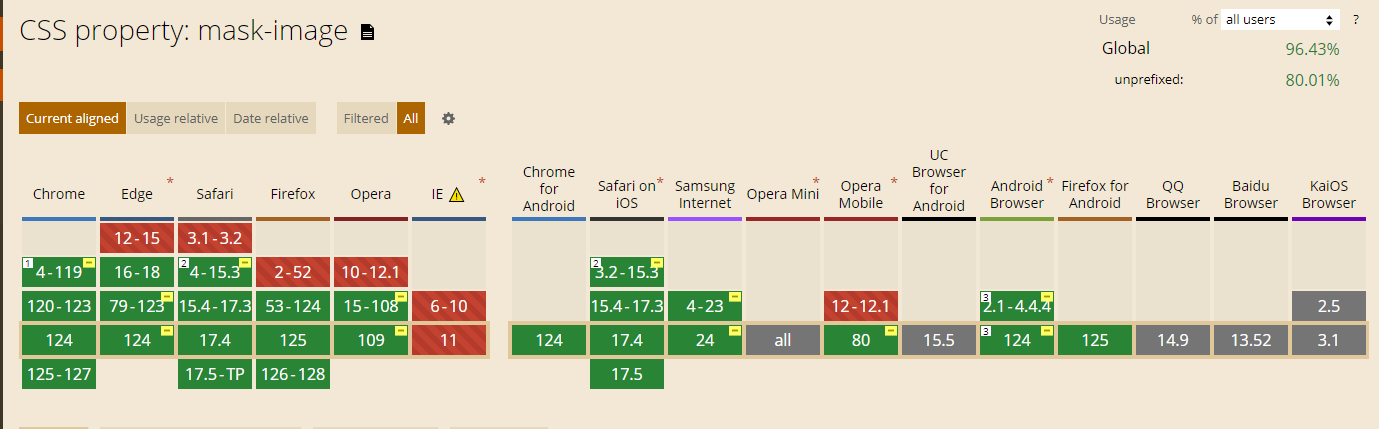
Mas calma, temos uma alternativa MUITO melhor, chamada de "mask-image".
Neste recurso, podemos aplicar um SVG que contenha toda a área útil da imagem, ou seja, podemos definir com perfeição a área útil da imagem.
E para melhor, possui uma boa compatibilidade:

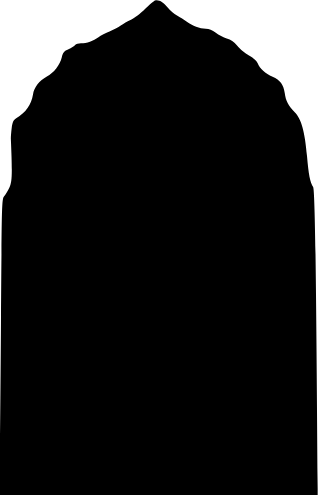
Para usar este recurso, precisamos criar um SVG, onde toda área útil deve estar na cor "#000000" e o resto deve ser transparente:

Depois, basta aplicarmos este SVG com o recurso mask-image:
img
{
mask-image: url('/mascara.svg');
webkit-mask-image: url('/mascara.svg');
mask-mode: alpha;
webkit-mask-mode: alpha;
mask-repeat: no-repeat;
webkit-mask-repeat: no-repeat;
mask-size: 240px;
webkit-mask-size: 240px;
mask-position: center;
webkit-mask-position: center;
}O resultado, é uma máscara perfeita:

Por hoje é só, meus unicórnios! 🦄✨
Que a magia do arco-íris continue brilhando em suas vidas! Até mais! 🌈🌟