CSS - Readonly em Campos Select
Descubra por que o atributo 'Readonly' não funciona em campos Select e como contornar essa limitação utilizando CSS

Olá meus Unicórnios! 🦄✨
Você já tentou adicionar o atributo "Readonly" em um campo Select?
Sim, NÂO funciona!
O Atributo "readonly" foi projetado para ser utilizado em campo onde o usuário ira entrar com um Texto.
Com isto, um campo onde é selecionado uma opção, o atributo não funciona.
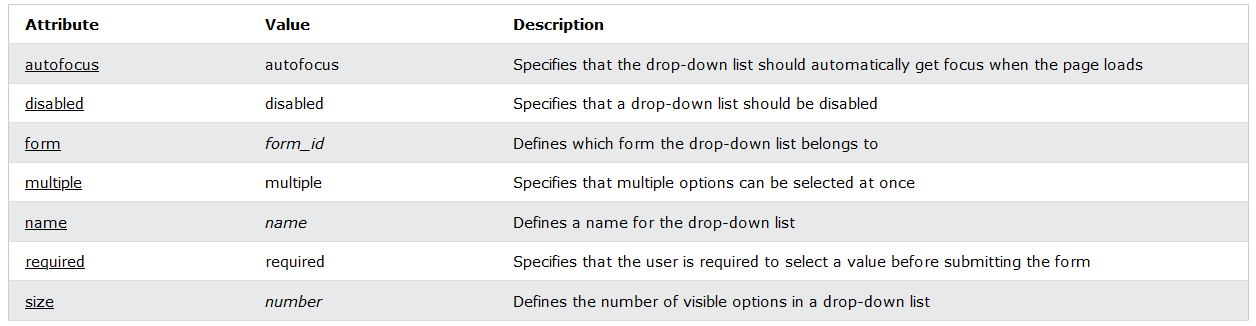
Podemos confirmar no W3Schools:

Veja que o atributo "readonly" não é listado entre os atributos possíveis:

Mas calma, para tudo existe gambiara, quer dizer, solução (rs).
Através do CSS, podemos configurar para que, ao clicar no SELECT, não aconteça.
Ou seja, não vai ser possível editar, já que não vai carregar a lista de opções.
Para isto, basta adicionar o código abaixo em seu Site:
select[readonly]
{
background: #eee;
pointer-events: none;
touch-action: none;
}Por hoje é só, meus unicórnios! 🦄✨
Que a magia do arco-íris continue brilhando em suas vidas! Até mais! 🌈🌟
