Firebase Functions - Fila de Notificações (Para utilização em WebHook)
Entenda como criar filas de tarefas no Google Cloud e usá-las em funções Firebase para enviar WebHooks, agendar tarefas e garantir execução única

Olá meus Unicórnios! 🦄✨
Um dos recursos mais interessantes é a Fila de Notificações, onde podemos colocar em uma fila, requisições que devem ser realizadas.
Isto é feito através do recurso "Google Cloud Tasks".
Criando Fila
Antes de começarmos a utilizar, precisamos Ativar o recurso e posteriormente criar uma Fila.
Acesse o Link abaixo para ativarmos o recurso na conta Google:
Clique em "Ativar":

Após isto, podemos acessar o painel do Google Tasks:

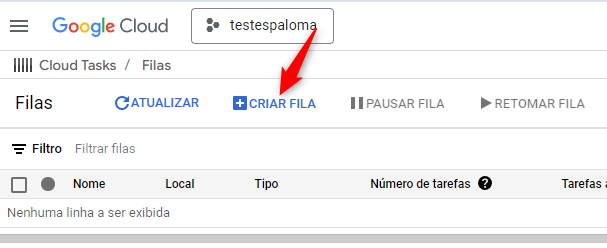
Clique em "Criar Fila":

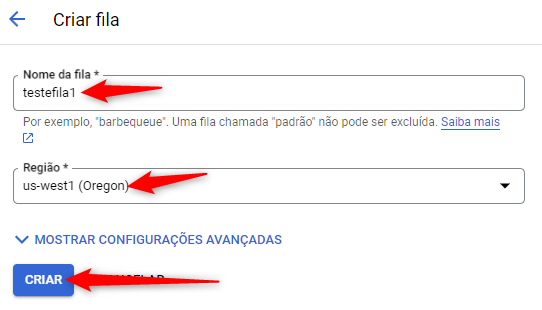
Preencha o nome "testefila1" e selecione a região "us-west1" e clique em "Criar":

Pronto! Agora temos nossa Fila Criada:

Mas porque criar Filas?
Cada fila pode possuir configurações diferentes, de retentivas, tempos entre as retentivas, região, etc.
Então, você pode ter filas diferentes para necessidades diferentes.
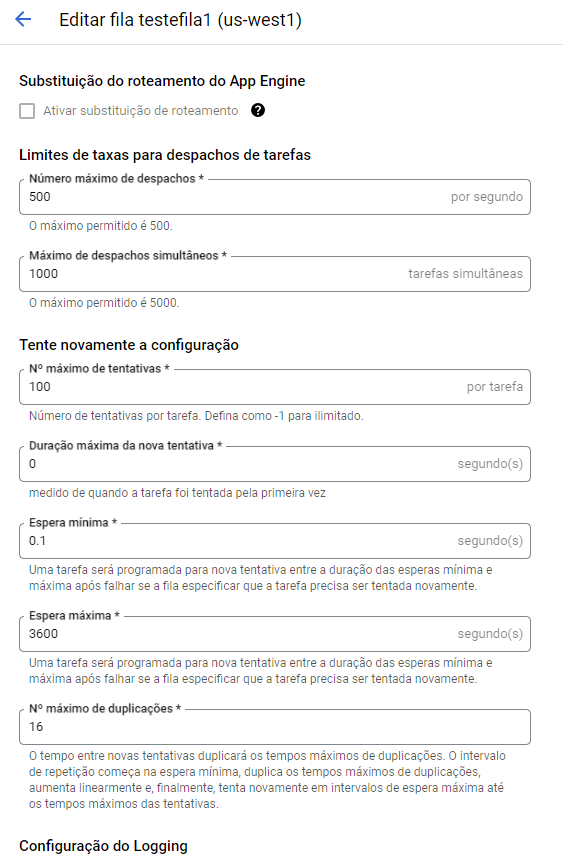
Estas configurações estão disponível através do botão "Editar Fila":

Criando uma Função que Envia WebHooks
Para este exemplo, iremos adaptar nossa função "helloworld", para que cada vez que ela for chamada, seja enviado um WebHook para:
https://webhook.site/285004d4-d66a-4f92-8e93-3590541e3368Abra a pasta "functions" e instale a dependência "google-cloud/tasks":
npm i @google-cloud/tasksAbra o "index.js" e carrega a dependência:
const { CloudTasksClient } = require('@google-cloud/tasks');E logo abaixo, inicie o serviço:
const tasksClient = new CloudTasksClient();Para criar uma requisição na fila, precisamos antes criar um "queuePath" que é a localização da Fila:
const queuePath = tasksClient.queuePath("testespaloma", "us-west1", "testefila1");Aqui iremos passar 3 parâmetros:
- Projeto
- Região
- Fila
Após isto, iremos criar um Array contendo os detalhes da Requisição:
const task = {
httpRequest: {
httpMethod: "POST",
url: "https://webhook.site/711727fd-5b45-4fe7-a555-0c69a6830a5d",
headers: { "Content-Type": "application/json" },
body: Buffer.from(JSON.stringify({ Campo1: "Teste" })).toString("base64")
}
};Aqui podemos observar os elementos que irão fazer parte de nossa request:
- httpMethod: Método que será utilizado
- url: Url que será chamada
- headers: Cabeçalho da Requisição
- body: Aqui você pode enviar um Json
Após isto, iremos criar a tarefa, informando o "queuePath" e o "task":
const [response] = await tasksClient.createTask({ parent: queuePath, task });Como resposta, teremos o "nome" da tarefa, que é retornado em "name":
response.nameAgora iremos adaptar nosso "index.js":
const functions = require("firebase-functions");
const cors = require('cors')({origin: true});
const {
log,
info,
debug,
warn
} = require("firebase-functions/logger");
const { CloudTasksClient } = require('@google-cloud/tasks');
const tasksClient = new CloudTasksClient();
exports.helloworld = functions.https.onRequest(async (req, res) => {
cors(req, res, async () => {
const queuePath = tasksClient.queuePath("testespaloma", "us-west1", "testefila1");
const task = {
httpRequest: {
httpMethod: "POST",
url: "https://webhook.site/711727fd-5b45-4fe7-a555-0c69a6830a5d",
headers: { "Content-Type": "application/json" },
body: Buffer.from(JSON.stringify({ Campo1: "Teste" })).toString("base64")
}
};
const [response] = await tasksClient.createTask({ parent: queuePath, task });
res.json({ Status: "OK", Dados: response.name });
});
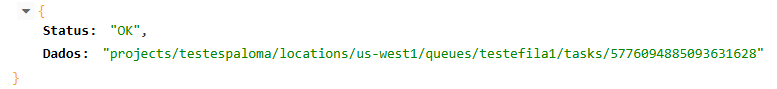
});Faça Deploy e abra o Link de sua função, será retornado o nome da Tarefa:

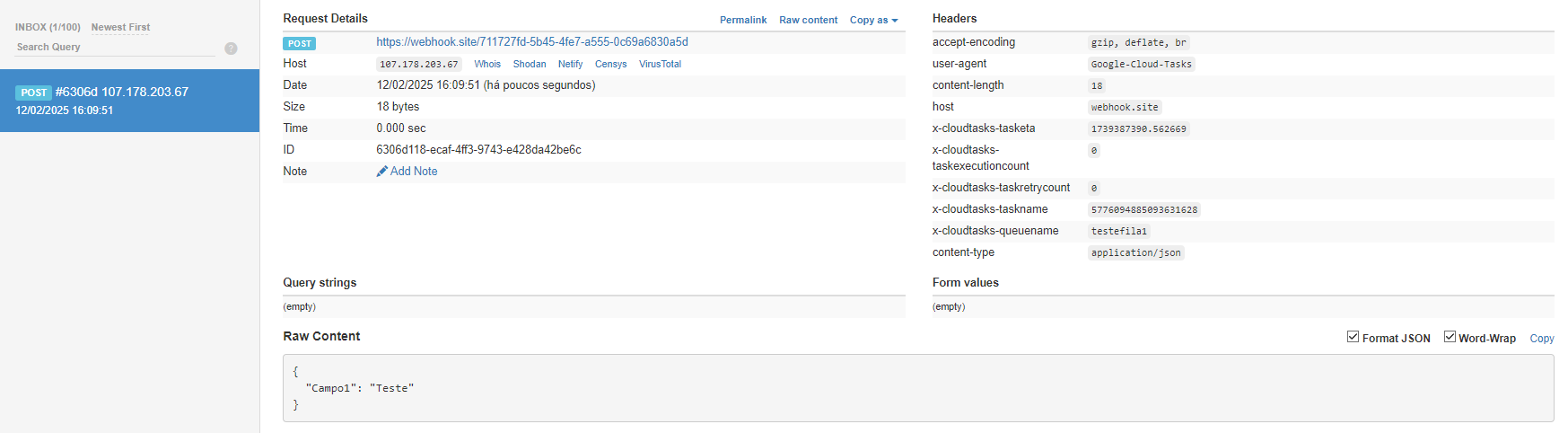
Após alguns segundos, iremos visualizar, no painel da "webhook.site", a requisição originada no Google Task:

Um detalhe muito interessante, é que podemos também, agendar tarefas, para isto, precisamos incluir um objeto "scheduleTime.seconds" no objeto "task":
const task = {
httpRequest: {
httpMethod: "POST",
url: "https://webhook.site/711727fd-5b45-4fe7-a555-0c69a6830a5d",
headers: { "Content-Type": "application/json" },
body: Buffer.from(JSON.stringify({ Campo1: "Teste" })).toString("base64")
},
scheduleTime = {
seconds: Math.floor((new Date().getTime() + 10 * 1000) / 1000),
};
};No exemplo, adicionei "10" minutos futuros:
Math.floor((new Date().getTime() + 10 * 1000) / 1000)Isto porque, o elemento "seconds" espera o "Unix Epoch" do momento que a tarefa deve ser executada.
Deletando uma Tarefa Agendada
Se lembra que quando criamos a tarefa, foi retornado um "name"?
Para remover uma tarefa que ainda não foi enviada, ou que esta agendada, basta chamarmos o método "tasksClient.deleteTask" informando o "name" da tarefa:
await tasksClient.deleteTask({
name: "projects/testespaloma/locations/us-west1/queues/testefila1/tasks/5776094885093631628
});Criando Tarefas Únicas
Em alguns momentos, precisamos criar tarefas únicas, que não possam ser repetidas.
Isto é feito informando um "ID" para a Tarefa no objeto "const task":
const task = {
name: tasksClient.taskPath("testespaloma", "us-west1", "testefila1", "Pedido123"),
httpRequest: {
httpMethod: "POST",
url: "https://webhook.site/711727fd-5b45-4fe7-a555-0c69a6830a5d",
headers: { "Content-Type": "application/json" },
body: Buffer.from(JSON.stringify({ Campo1: "Teste" })).toString("base64")
}
};Observe que incluímos um novo elemento chamado "name", onde chamamos o "tasksClient.taskPath" passando alguns parâmetros:
- Projeto
- Região
- Fila
- ID único da Tarefa
Por hoje é só, meus unicórnios! 🦄✨
Que a magia do arco-íris continue brilhando em suas vidas! Até mais! 🌈🌟

