Firebase Functions - Permitindo que uma função seja chamada via Axios/Fetch/Ajax (Configurando o Cors)
Como liberar CORS no Firebase Functions para permitir chamadas de APIs externas

Olá meus Unicórnios! 🦄✨
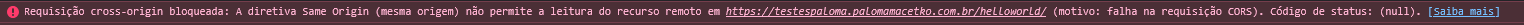
Se você utilizou Axios/Fetch ou simplesmente fez um Ajax, notou que a função não respondeu conforme esperado:

Isto ocorre, porque por padrão, as funções não podem ser chamadas, no navegador, através de domínios diferentes do domínio requisitado.
Esta proteção é chamada de "CORS".
Para que liberamos o Cors em nossas funções, precisamos fazer alguns ajustes.
Estes ajustes irão enviar os Headers "Access-Control-Allow" nas requisições.
Abra o "index.js" e adicione a dependência "cors" abaixo da "firebase-functions":
const cors = require('cors')({origin: true});Dentro de nossa função "http", iremos envolver ela por:
cors(req, res, () => {
// Conteúdo da Função Aqui
});Vamos adaptar nossa função "helloworld":
const functions = require("firebase-functions");
const cors = require('cors')({origin: true});
exports.helloworld = functions.https.onRequest((req, res) => {
cors(req, res, () => {
res.json({ Status: "OK" });
});
});E em seguida, iremos fazer deploy:
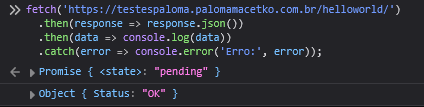
firebase deploy --only functions,hostingApós o deploy, iremos fazer o "fetch" para teste:

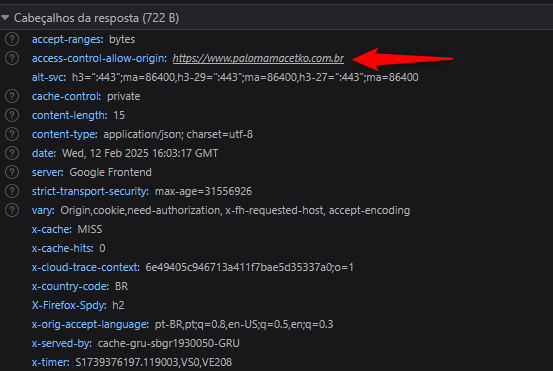
Observe no Header de resposta, que agora existem as propriedades "access-control-allow-origin":

Por hoje é só, meus unicórnios! 🦄✨
Que a magia do arco-íris continue brilhando em suas vidas! Até mais! 🌈🌟