PHP — Verificando se o navegador suporta WebP
Detecte automaticamente o suporte do navegador ao formato de imagem WebP e forneça imagens alternativas para garantir uma experiência consistente para todos os usuários

Ola Gente
O formato webp esta se tornando bem comum, afinal, é leve!
Mas não são todos os navegadores que suportam, então precisamos ter uma versão da imagem em webp e uma versão em formatos tradicionais (jpg, png, etc).
Observe a compatibilidade:

Mas como identificar qual formato o navegador suporta?
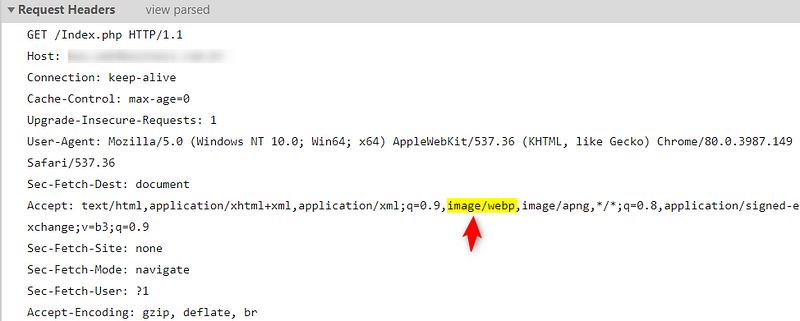
Bem, vamos ver o cabeçalho de requisição que o navegador envia ao servidor:

Observe que o navegador envia a indicação “image/webp” em “Accept”, então basta checarmos se o navegador esta enviando esta indicação:
Fácil em!
Mas calma… nem tudo são flores.
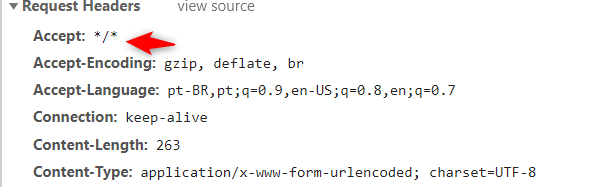
Vamos ver como fica o cabeçalho de requisição em uma solicitação ajax?

Não enviou nada no “Accept”!
Porem, checando a compatibilidade, identificamos que o Chrome suporta WepP desde a versão 9 (Já faz um tempo em), então vamos exibir webp sempre que for Google Chrome e assim evitamos problema com o “Accept” vir sem indicação do “image/webp”.
Então, precisamos incluir uma condição “or” em nosso script para checar se o navegador enviou a indicação “Accept: image/webp” ou se o navegador é “google chrome”:
Por hoje é isto, queridos desenvolvedores! 👩💼
Até logo! 👋

